Web サイト再設計とは
Web サイト刷新とも呼ばれる Web サイト再設計とは、サイトをゼロから再作成する、あるいは、テンプレートを使用してサイトを改善するプロセスを意味します。Web サイトを再設計すると、情報、ナビゲーション、グラフィックがアップグレードおよび更新されるため、ユーザーにとってさらに魅力的なものになります。
Web サイトを再設計する 4 つの理由
企業の Web サイトは、e コマースのトップ ページであれ、情報サイトであれ、購入者、顧客、オピニオン メーカーにとって、その企業との最初の接点となることが少なくありません。競争力を維持し、ビジネス目標を達成するには、再設計が必要になる場合があります。
シアトルとワシントン DC を拠点とし、フルサービスの戦略およびデザイン スタジオ、Kite Brand Studio (カイト ブランド スタジオ) で主任を務めるメアリー・ワイズニュースキ (Mary Weisnewski) 氏は、Web サイト刷新の要因を 4 つ挙げています。
- ビジネス戦略の変化: 「ビジネス戦略の移行、サービスや製品の変更、が行われると、オーディエンスも変化する可能性があります。そのため、ポジショニングとメッセージを更新して Web サイト全体に反映させ、ユーザーとつながる必要があります。」と同氏は言います。そのためには、現在のオンライン マーケティング計画およびチャネルと、それらの利益プロファイルに加え、Web サイトのアップグレードの一環としてそれらを改善する方法を評価します。
- ブランドの不一致: この場合、顧客への説得力に関するインサイトを使用して、ブランドの価値と、業界におけるマーケット リーダーとしての自社の地位を高めます。「Web サイトは、認知的および感情的に情報を伝達する重要なタッチポイントやツールであり、これを通じて、組織の紹介、既存関係の継続的改善や強化、新たな関係の構築を行います。優れたオンライン エクスペリエンスであれば、対面式のエクスペリエンスから印刷媒体でのコミュニケーションに至るまで、あらゆるタッチポイントと同調しています。また、ブランドのアーキテクチャ化とは体系的な手法であり、これによって、製品やサービスを外の世界に提示するとともに、さまざまなオーディエンスのニーズを満たしてユーザーとのつながりやエンゲージメントを強化します。」
- 設計上の欠陥: 「サイトは、最新版が維持され、現代的であり、今日のビジュアル設計とユーザー エクスペリエンスの基準に対応している必要があります。設計が時代遅れで洗練されていない場合、製品やサービスのレベルが以前と同じままだとユーザーが思い込みます。」同氏はそう指摘します。「SEO のベスト プラクティス導入に取り組み、オンライン販売から、マーケティングおよび CMS ツールに至るさまざまな新技術を統合しましょう。」
- 満足度の低いユーザー エクスペリエンス (UX): 「煎じ詰めれば、ストーリーと体験によって、さらに有意義なユーザー エクスペリエンスを提供しなければなりません。つまり、それは、目的のアクションのきっかけとなり、印象的であり、さらには、純収益にプラスの影響を与えられる体験でなければなりません。」と同氏は説明します。「ユーザー エクスペリエンスは、検索エンジン、コンバージョン率、サイト滞在時間の延長などの点から、最優先事項と言えます。Web サイトには、わかりやすさ、使いやすさ、魅力、有益性が求められますが、それらをすべて意図的に高める必要があります。」
「設計から、使いやすさ、機能に至るまで、シームレスな体験を提供する必要があります。」と同氏は強調します。「サイトは、レスポンシブ デザインによるモバイル フレンドリーであると同時に、Google のモバイル ファースト インデックスに対応していなければなりません。」
シアトルを拠点とする戦略と設計のコンサルタント会社 Five (ファイブ) でクリエイティブおよび UX ディレクターを務めるジェイソン・ペンロッド (Jason Penrod) 氏も、モバイルは今日進められている Web サイト再設計プロジェクトの原動力だと語ります。「5 年前まで、そうした設計は Web ブラウザー向けに行われていましたが、今日では、モバイルが、私たちも含めビジネスに関わるすべての人にとって、さまざまな再設計作業を促すものとなっています。誰もが自動化に取り組んで Web サイトをレスポンシブ モバイルに対応させてきましたが、本当に重要なのは、その本来の目的を念頭に置くことです。」
同氏は次のようにも語ります。「銀行を例に取れば、電話、タブレット、ノート パソコンに関係なく、一貫したユーザー エクスペリエンスを提供することが重要です。各種デバイスをシームレスにサイトで使えるというニーズは、あらゆる種類のサイトに当てはまります。」
組織の Web 設計を一新すべき時期かどうか迷っている場合は、次のクイズに答えてみましょう。
回答がまったくない場合、サイトが比較的新しいとしても、Web サイトを刷新すべき時期かもしれません。
Web サイトを再設計すべき頻度
一般的に、Web サイトは 2 ~ 3 年ごとに更新する必要がありますが、再設計の頻度は、ビジネスや競争上の環境によって異なります。Web サイトに必要なトラフィックやコンバージョンを実現できていない場合は、変更を検討すべき時期です。
Five (ファイブ) のペンロッド (Penrod) 氏によると、再設計を決めた組織は、変更を一度に進めようとする傾向があります。しかし、同氏は、多くの場合理にかなうのは、新しい要素を取り入れてテストし、機能する要素を確認し、斬新なアプローチではなく発展を考えたアプローチを取ることだ、と指摘します。
「Amazon (アマゾン) のような大企業では、Web の専門家チームを設けてプロパティを最新の状態に保っています。」と同氏は指摘します。「頻繁に更新しますが、ボタンの位置の変更や、機能の大幅変更などは行いません。そのせいで忠実なユーザーが離れていくのを避けたいからです。その代わり、テストしながら小さな変更を徐々に加えていきます。」
同氏は続けます。「中堅企業が、大企業に追いつくのは容易ではなく、すぐにでも再設計をすべて終えようとするかもしれません。しかし、戦略的に言えば、それはユーザー離れという失敗につながります。」
Web サイトを刷新しそのデータを送信するのにかかる時間は、サイトの規模、複雑さ、プロセスの精度によって異なります。経験豊富な設計グループや設計会社が、最大 15 ページで構成される Web サイトの完全再設計を完了するには、平均で 5 週間かかります。予算、審査委員会の規模、承認プロセス、基礎作業などはすべてプロジェクト期間の長さに影響し、サイトが複雑になるほど再設計に時間がかかります。
Web サイトの再設計コスト
Web サイトの再設計費用は、プロジェクトの範囲に加え、作業を社内で行うかベンダーに依頼するかで異なります。ベンダー費用は、小規模なサイトで 300 ドル、複雑なサイトや e コマース Web サイトでは 15,000 ドル以上になる場合があります。
他のサービスと同様に、設計およびバックエンド開発のコストは、ベンダーの評判、規模、専門分野、経験によって異なります。再設計をすべて社内で行う場合も、そのプロジェクトの一部またはすべてをベンダーの支援を受けて行う場合も、まず現実的な予算をプロジェクトに割り当てましょう。
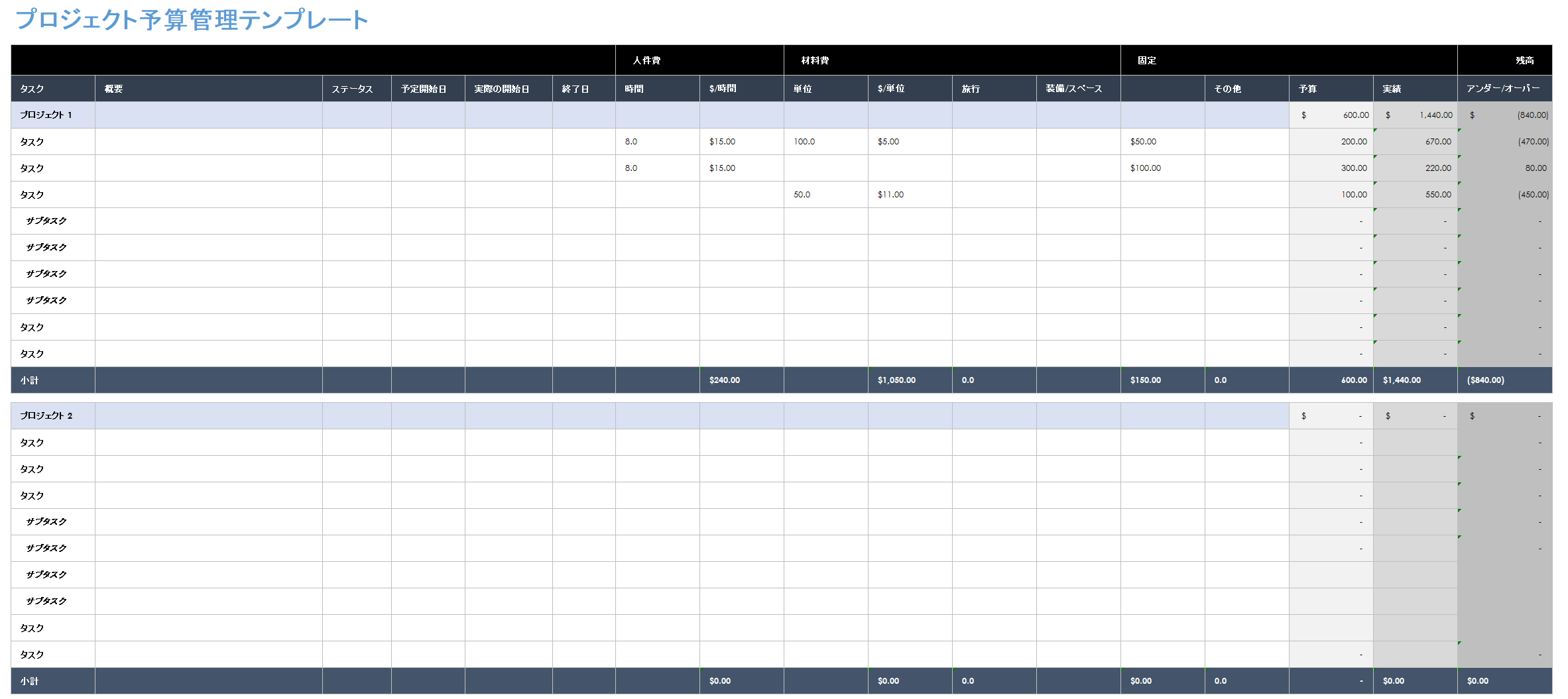
プロジェクト予算テンプレート
この Excel テンプレートを使用すると、Web サイト再設計の予算管理を簡素化できます。たとえば、詳細を表示して追跡を行い、予算情報をチーム メンバーや関係者と共有することで、ステータスの可視性が高まります。また、各科目の合計と差異を計算して、プロジェクトの支出を管理できているかどうかを監視できます。通知を設定して、支出が予算を超えた場合にアラートを受け取ることも可能です。
プロジェクト予算テンプレートをダウンロード
Web サイト再設計ベンダーとの連携
サイトの再設計のみに注力するための専門知識、時間、人員を持たない組織が少なくありません。多くの場合、社外チームと連携が適切な解決策となりますが、そのメリットとデメリットを考慮した後に、ベンダーを探しましょう。
メリット
- 経験と余力: Web サイト再設計を専門とするベンダーであれば、プロジェクトを完了するための知識、専任スタッフ、信頼できる専門下請け業者のネットワークを持っています。
- コンセンサスの構築: Five (ファイブ) のペンロッド (Penrod) 氏は、自分自身が実践する上で、外部の視点は Web 再設計だけでなく、ビジネス全体にとっても重要だと説明します。「多くの場合、関係者の使命は、それぞれで異なっています。新たな情報を得る過程でのコンサルタントの仕事は、CEO や、PR、セールス、マーケティングのリーダーを集めて、各人が共通の使命に合意できるようにすることです。これは、Web サイト再設計以外にも価値をもたらす貴重な資産となる可能性があります。」
- 最先端の設計への対応: UX の分野は常に発展を遂げており、専門家には、進歩を常に把握し競争力を維持することが求められています。再設計には、専門家のそうした知識を役立てることができます。
- 実証済みのプロセス: Web 設計ベンダーは、実証済みのプロセスを取り入れて、変動する要素と関係者をすべて合理化および統制しています。体系を持たないベンダーは、選定プロセスで対象外にしましょう。
デメリット
- コスト: 最終コストの透明性を確保できないと、多くのベンダーとの関係が崩れるため、そうしたコストを明確にします。
- スコープ クリープ: ベンダーと顧客の両方を悩ませるスコープ クリープは、プロジェクト、成果物、機能の範囲が当初の計画よりも拡大した場合に生じ、期間延長とコスト拡大を招きます。
- 明示されていない要求事項: これを防ぐには、サードパーティ ベンダーの契約書に署名を行います。その際には、要件と要求事項に加え、変更指示と関連費用に関する手順が契約書に明記されていることを確認します。
背景調査や、提案依頼書 (RFP) の送付といった適正評価を行うことで、問題を回避できます。RFP プロセスを初めて使用する場合は、『Write a Winning Request for Proposal and Conquer the Process in Your Company (効果的な提案依頼書の作成方法と社内プロセスの攻略方法)』で詳細をご確認いただけます。
Web サイト再設計の目標を設定するには
「他よりもはるかに優れた Web サイト再設計には、1 つの目標が設定されているものです。」とペンロッド (Penrod) 氏は強調します。「最初にそうした目標を明確にすると良いでしょう。」目標を 1 つ設定するには、十分な調査を行い、決断の根拠となる情報を見つけます。
Web サイト再設計の主目的と副目的の設定に役立つ戦略とツールを次に示します。
- 競合を評価する: 同分野における他企業の動向を調査し分析すると、競争に加わることも勝つこともできます。『無料競合分析テンプレート: ビジネスを成長させるために顧客と競合他社について学ぶ』では、豊富な競合分析情報、ツール、テンプレートをご覧いただけます。
- 既存 Web サイトの SEO を評価する: Web サイトの SEO を評価すると、検索表示のあらゆる側面を分析できます。徹底的に評価することで、トラフィックの生成が少ない理由や、売上とコンバージョンの目標を達成できない、あるいはそれらが改善されない理由が明確になります。
- SMART 目標を使用する: Web サイトの目標を設定するための SMART (具体的、測定可能、達成可能、関連性がある、時間的制約 (Specific、Measurable、Attainable、Relevant、Timely の頭文字)) アプローチでは、エスセティクス (外観や雰囲気などの審美的要素) の点で心地よいサイトの構築だけでなく、ビジネス成果の実現にも重点を置きます。この手法を最初に取り入れるには、『SMART ゴールを書き出すための必須ガイド』をご一読ください。
- ターゲット オーディエンスとペルソナを理解する: ターゲット オーディエンスのプロファイリングにより、適切なエスセティクスを確保し、ユーザーの好みを把握できます。e コマース サイトの場合、顧客にとって手頃な価格帯や希望の支払いオプションに関する貴重な情報を得られるため、それに応じてサービス内容を調整できます。顧客プロファイリングとペルソナを初めて使用する場合は、『無料の顧客プロファイル テンプレートを使用して、バイヤー ペルソナを作成する簡単な手順』をご覧ください。
- ターゲット オーディエンスに合わせた設計: これを行うには、ターゲット オーディエンスの感覚を利用して、色、スタイル、画像などのデザイン要素を伝えます。ユーザーのニーズを特定すると、適切なコミュニケーションの方法、提供コンテンツ、コンテンツのテーマ、投稿する時間帯を選択できます。
目標設定のスキルは、Web サイト再設計や、ビジネスのその他の側面にも応用でき、成果実現の土台作りに役立ちます。『目標の設定および追跡のための無料テンプレート』には、ご活用いただける情報とテンプレートをご用意しています。
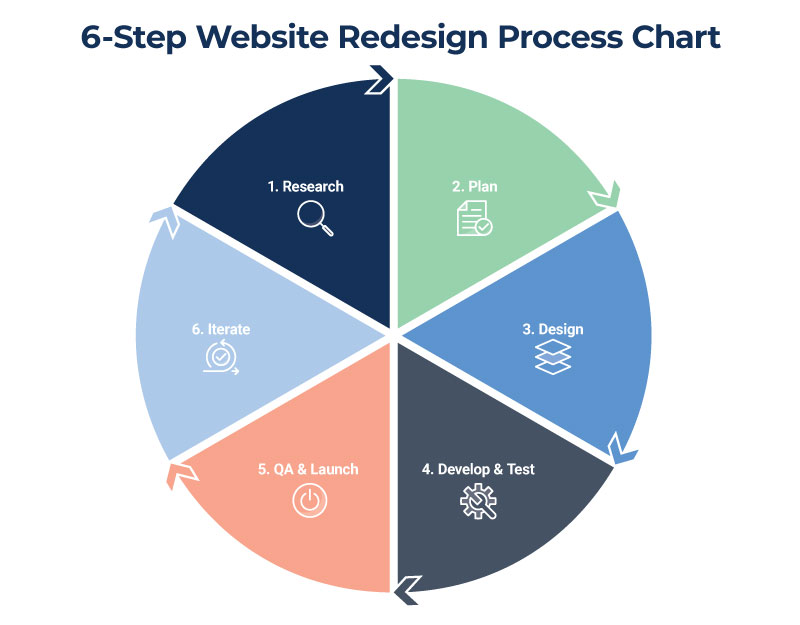
6 ステップの Web サイト再設計の計画
Web 再設計プロセスの定義は、設計の専門家によって異なりますが、一般的なものに、調査、計画、設計、開発、品質保証があります。長期的な目標達成の鍵は、継続的な改善を推進する反復的アプローチを取ることです。
「目標、マイルストーンを設定し、的確な成果物を納品できる最適な状態を維持するには、合理化したプロセスが不可欠です。」Kite Brand Studio (カイト ブランド スタジオ) のワイズニュースキ (Weisnewski) 氏は、そう指摘します。「さらに、顧客がプロセスに従えるように支援することも非常に重要です。Web サイトのプロジェクトには費用がかかるうえ、すでにフルタイムで業務を行っている顧客にとっては、時間もかかるからです。」
次に、6 ステップの反復的な Web サイト再設計プロセスを概説し、詳細なチェックリストをご紹介します。
- 調査: 「サイトに必要な作業を把握しているすべての主要な関係者や、各マイルストーンに関わる意思決定者から事前に情報を収集するようにします。」とワイズニュースキ (Weisnewski) 氏は強調します。「そうしなければ、プロジェクトに予想外の遅延が発生するかもしれません。」
サイトは、競合他社、ターゲットと顧客、現在の Web サイトなどに関する実用的な情報に基づいて作成するようにします。Google の無料のページ分析ツールを使用すると、ヒート マップを作成できます。これにより、さまざまな値を示す色分けされたシステムで、Web ページでのユーザーの振る舞いを確認できます。情報を収集したら、概要を書き、資料を作成しましょう。外部ベンダーを使用する場合は、候補になりそうな企業を調査して、RFP を送付します。
「新たな情報を発見するフェーズは、Web サイト再設計の最も重要な側面だと言えるでしょう。これによって、設計上のあらゆる要素の土台ができるからです。」ペンロッド (Penrod) 氏はそう説明します。 - 計画: 戦略立案、目標のリストアップ、ブランド ガイドラインのレビュー、コンテンツの検討などを行い、予算、承認プロセス、現実的なタイムラインを設定します。タイムライン設定のタスクには、『オンライン タイムライン メーカー ソフトウェア』の記事をお役立てください。
- 設計: ペンロッド (Penrod) 氏はこう語ります。「Apple (アップル) のおかげで、同社が重視したエスセティクスがさまざまなユーザー文化に浸透しています。重要なのは情報どころかビジュアルなのです。古くサイトからはユーザーが離れていきます。」
ムード ボードやインスピレーション ボードで、色、タイポグラフィ、グラフィックのスタイル、写真のスタイルなどを示すと、関係者がサイト計画でのビジュアルの方向性を理解しやすくなります。また、そのボードを利用して変更の承認や提案を行ってもらい、その後、最終的な設計プロセスを開始できます。
設計フェーズでは、Web サイトの青写真も設定します。この詳細設計では、サイトマップ、ワイヤーフレーム、ページ レイアウトの開発に加え、Web サイト再設計に使用する技術やプラットフォームなども計画します。 - 開発とテスト: 有効な設計を行えたら、次はテスト運用です。関係者を含む特定のグループ ユーザーにサイトの情報を送付します。ユーザーがサイトやソフトウェアをどのように認識し利用するかを調査すると同時に、訪問者が Web サイトでどのような体験を得られるか、それが開発者の意図と異なっていないかをテストします。このトピックを掘り下げて、データ ツール、データの調査、データ収集、A/B テスト (Web ページの 2 つのバージョンを比較してパフォーマンスの優劣を確認する) を理解するには、『All About User Experience (ユーザー エクスペリエンスのすべて) 』に記載の情報とツールをご覧ください。
- QA と立ち上げ: このフェーズでは、サイトのエラー、バグ、グリッチ、リンク切れ、矛盾点を探します。Web サイト再設計の目標は、動作が速く、最小の要素で合理的に機能するサイトにまで向上させ、意図したとおりに稼働させることです。また、新しい Web サイトを、さまざまなブラウザーと、可能な限り多くのモバイル デバイスでテストして、どのプラットフォームでも適切に機能することを確認します。
- 反復: 競争力を維持するには反復的なアプローチが不可欠です。サイトへの意見と UX を監視し、定期的にサイトを更新します。「反復的な取り組みには時間がかかるうえ、フィードバックを提供してくれる信頼できるユーザー グループを見つける必要もありますが、品質向上を考えると、それだけの価値があります。」ペンロッド (Penrod) 氏はそうアドバイスします。
6 ステップの Web サイト再設計の計画用テンプレート
6 ステップの Web サイト プロジェクト計画プロセスに基づいて、プロジェクトの各フェーズのタスクを計画、追跡、視覚化しましょう。これには、ガント チャートと依存関係を表示可能なこのテンプレートが役立ちます。このテンプレートを使用すると、プロジェクトの遅延、その影響、遅延から迅速に回復させる方法を簡単に特定でき、ワイヤーフレーム、その他の資産、コミュニケーションを、全担当者がアクセスできる 1 つの場所に一元化することも可能です。
Web サイト再設計プロセスに従うと良い理由
プロセスを設定すると、プロジェクトを、全体的にも細部にわたっても管理できます。これにより、時間とコストを節約し、適切に設計された有用な Web サイトを効率的に構築できます。
統制の取れた再設計プロセスは、次の利点をもたらします。
- 遅延の防止: 特定の日にサイトを立ち上げる必要がある場合は、マイルストーンと日付を設定した透明性のあるプロセスを設けることが不可欠です。
- 承認のスケジュールおよび管理: 承認のせいで変更が何度も生じてしまうことが少なくありません。タイムライン、特定の要素の承認者、承認が必要な時期などの統制を取ることで、プロセス迅速化とコスト削減が可能になります。
- コストの管理: スコープ クリープや、適切でない時間管理といったコスト超過の要因を防ぎます。
- コンテンツの管理: コンテンツ プランを持つと、作成する必要のあるコンテンツの量を合理的に管理し、オーディエンスに適したコンテンツを確実に提供できます。
- 全体的なパフォーマンスの向上: 適切な技術の導入と Web 開発を行うと、機能が強化され、Web サイトの読み込み回数が増加します。
- 売上とコンバージョンの向上: ビジネス目標に沿った設計と機能を実現すると、よりターゲットに近い顧客をサイトに呼び込むことができます。
『Essential Tools for Implementing and Managing the Creative Workflow Process (クリエイティブ ワークフロー プロセスの導入と管理に不可欠なツール)』では、複雑でクリエイティブなプロジェクトを担当する際に役立つ情報をご紹介しています。
Web サイト再設計の専門家が示すベスト プラクティス
「Web サイトは一度提案して終わりではありません。」と Five (ファイブ) のペンロッド (Penrod) 氏は言います。「私がお勧めするベスト プラクティスは、プロジェクトを進めている間、適切な対応を維持し、サイトの立ち上げ後も評価と改善を継続することです。」
次に、ブランド、UX、ビジュアル デザイン、コンテンツ、SEO、マーケティングに関連するベスト プラクティスのヒントをご紹介します。
ブランド: 関係の強化
- フィルターとしてのブランドの使用: ワイズニュースキ (Weisnewski) 氏は次の方法を勧めます。「あらゆる点で、ブランドを中心に据え、次のように自問して適切な活動を特定しましょう。『このアクションまたはコミュニケーションによって、当社のブランドの約束を果たせますか』。どのタッチポイントも、ブランドによる関係を強めたり弱めたりする可能性があります。そのため、ユーザーの視点から Web サイトの戦略立案と設計を行い、ブランドの約束を果たす必要があるのです。」
UX と機能性: チェックの継続
- 簡潔なモバイル コンテンツの作成: 「モバイル コンテンツには、冗長な表現は適しません。簡潔にしましょう。」それが、ペンロッド (Penrod) 氏からのアドバイスです。
- サイト検索の活用: ペンロッド (Penrod) 氏によると、見過ごされることが多いものの価値ある要素とは、検索機能です。「あまり目立ちませんが、それがサイトにあれば、プロ意識を示し、ユーザーにプラスの印象を与えられます。」
- カスタマー サポート チームへの相談: サイトの問題を把握し改善したい場合にペンロッド (Penrod) 氏が勧めるのは、マネージャーではなく最前線にいる担当者に直接相談することです。「こうした担当者は、実際にどのような問題がユーザー側で発生しているかを 1 日に何度も聞いています。それらの修正は一般的な課題であり、解決できれば、他を凌駕するサイト再設計を行えます。」
- サードパーティ製品との統合: サードパーティ製品との統合が十分に機能していることを確認しましょう。API による統合を行うと、サードパーティ ソフトウェアと直接接続するカスタム アプリケーションを開発できるため、機能追加やビジネス プロセス改善が可能になります。
設計とビジュアル: インパクトの追究
- 最良サイトの探求: 自社でサイトを設計する場合にも、ベンダーに依頼する場合にも、インスピレーションを求めることが重要です。他の Web サイトや設計の成功例を確認して、現状を把握しましょう。写真、インフォグラフィック、ビデオといった視覚的な機能や要素から優れた点を見つけてください。いずれの要素も、適切に実現できれば SEO が大幅に向上します。設計を検討する際には、読みやすさとインパクトを考慮して、対照的な色の使用をお勧めします。
- チェックとテスト: 新しい Web サイトのビジュアル プレゼンテーションに役立つチェックリストを次に示します。
コンテンツ: 簡潔さと動画
- デザインとコピーの結び付け:「トップレベルのコピーを設計と並行して作成すれば、エンゲージメントを高め、本当の考えを伝え、一貫したメッセージを発信できます。」ワイズニュースキ (Weisnewski) 氏はそう強調します。「とりわけ 、トップ レベルのメッセージのコピーは、簡潔にすることが重要です。ホームページにアクセスしたユーザーが組織の活動をすぐに理解できないなら、ポジショニングの設計をすぐに考え直すべきでしょう。」
- 無用なコピーや古いコピーの削除: ペンロッド (Penrod) 氏はこうアドバイスします。「私は同僚と一緒に、驚くべき量の Web サイト コンテンツをよく目にします。古いコピーや機能していないコピーは、分析に基づいて取り除くと良いでしょう。シンプルさを維持し、一貫性、品質、関連性、専門性、簡潔さといった優れた特性を持つコピーを使いましょう。」
- 動画の活用: ペンロッド (Penrod) 氏は動画の利用に熱心です。「制作価値の高い動画の使用をブランド上適切とする組織もあるでしょう。しかし、製品、サービス、オーディエンスによっては、Instagram のようなソーシャル メディアを通じて、よりリアルなビデオが受け入れられ、好まれることも少なくありません。」
SEO: 最適化ターゲットの動向
- 音声検索最適化: 2020 年には、全オンライン検索の半分が音声検索で行われるようになりました。Google やその他の検索エンジンでは、現在、音声検索の最適化によるランク付けに重点が置かれています。
- Google レンズ最適化: その他の最適化ターゲットとして、Google レンズが挙げられます。この技術では、携帯電話のカメラを使用して対象物を識別し、そうした対象物の情報を提供します。ビジュアル検索により、製品の見つけやすさが向上する絶好の機会を得られます。
- スキーマ マークアップ最適化: スキーマ マークアップというコードを HTML に追加すると、検索エンジンが返した有益な結果を表示できます。また、高度な検索結果によって、さらに多くの情報が含まれるリッチ スニペットをページ タイトル下に表示することも可能です。
- ブログとソーシャル メディアの計画: ユーザー重視の優れたコンテンツ計画を立てることで、より適切でユーザーに関連したコンテンツをすぐに作成し、ビジネスを支えられます。計画テンプレートが必要な場合は、『The 61 Best Free Content Marketing Templates to Drive Performance (パフォーマンスを向上させる 61 の優れたコンテンツ マーケティング テンプレート)』をご覧ください。自社に適したテンプレートが見つかります。
マーケティング: データの重要性
- ソフトウェアとその統合の評価: ソフトウェアは継続的に改善され、統合ソリューションの多くでは、統一したプラットフォームで最良の選択肢を提供しています。しかし、エンタープライズ リソース プランニング (ERP)、顧客関係管理 (CRM)、コンテンツ管理システム (CMS)、e コマース、マーケティング ソリューションでの統合はこれからと言えるでしょう。情報の流れを円滑にし、見込み客や顧客とのやり取りを追跡するためには、それらの統合が引き続き必要となります。
- 今後の計画の確認: ペンロッド (Penrod) 氏は、サイト刷新のための構築を行う際には、今後のビジネス イニシアチブ推進に注意を払うべきと提案しています。
- 現在も有効なインバウンド マーケティング: 対象顧客のニーズと問題に対応可能なコンテンツを作成すれば、ビジネス上の信用と信頼を築き、条件に合う見込み客に働きかけることができます。
- メトリクスの追跡: サイトのパフォーマンスを把握することは理にかなうものです。次のチェックリストを定期的に使用して、評価に役立ててください。
専門家が示す最後のヒントとは何でしょうか。それは、適切な対応を継続し、Web サイト再設計プロセスの各ステップの現状をチーム メンバーに知らせることです。
Smartsheet でリアルタイムの作業管理を行い Web サイト再設計プロジェクトを合理化
[efficient :ic_jp_marketing_upsell]